If you haven't read the first part of this article please open it in a new tab and read that first.
Continuing with the second part of this article series, let's look at what mistakes to avoid on the application level.
Application Level Mistakes

Not using version control
Even if you are a sole developer, you should really learn and use version control like Git or Mercurial.
To put it simply, if you're editing more than one file, you should version the code.
A decentralized version control system such as Git has the benefit of making your codebase highly available and has a clear history of file changes which you can reverse, among many many others.
The de-facto code hosting service is Github, but you can also use Gitlab or Bitbucket.
Lazy commit messages
If you work in a team and use version control (see the mistake above) it's essential to work on improving collaboration and communication at every step of the development process.
One of the mistakes I see new developers (or new to the team) make is using version control as their own personal code repo disregarding other team members that need to use the same repo and understand each other's code and especially code changes.
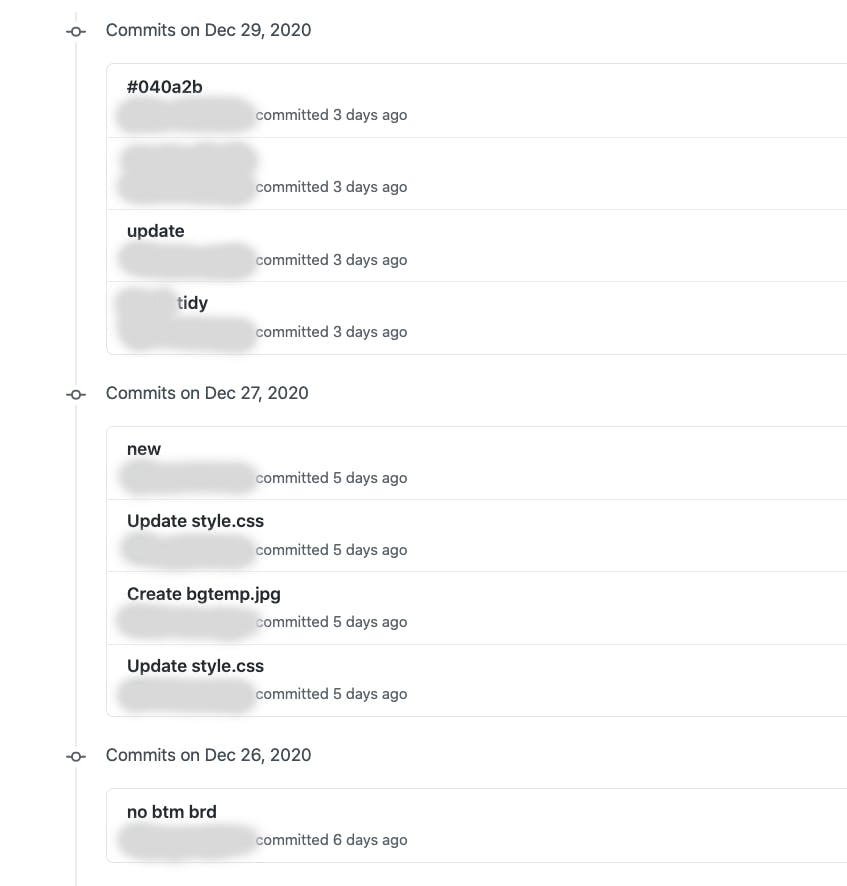
These are the commits I'm regularly seeing.

These kinds of commit messages don't tell other team members what has really changed. Team members need to go look at the file changes costing development time and resources, and it doesn't promote good collaboration or reviews either.
Always try to think before you commit, amend commits together if necessary and the changes are related.
Creating good code takes practice, these resources should help writing good commit messages.
Not writing tests
No time for tests, right? Putting the benefits of writing tests in another perspective is that it actually saves development time in the long term.
It may look like that writing tests would take a lot of time, which is somewhat true, but you gain that "lost" time by introducing fewer bugs that take NO time to fix.
Writing tests should definitely be factored into the project estimate and project managers should be educated on the benefits of tests.
There are different types of testing strategies, the most popular being unit testing. Other testing type include functional testing, end-to-end (E2E) testing or integration testing.
Developers often hung up on naming conventions, "what do you call it unit or integration? No! functional tests".
While every type of testing strategy has its pros and cons, my programming experience tells me, and this may be an unpopular opinion, that it really doesn't matter what you call it, unit, integration, functional, or whatever as long as you write some tests at least for the critical parts of your code.
One can write awesome integration tests and useless unit tests and vice-versa.
Not deciding on a unified coding style and standard
No, coding styles are not just about tabs vs spaces.
Working in a team comes with awesome benefits and few sacrifices too, one being a coding style that you may not like.
Using a coding style is important for code longevity and manageability, a new team member can easily be introduced to a project if there is an already well-established style of how things are done.
If you don't know where to start it's best to look at how others do it, no need to re-invent the wheel 😊
- Google Style Guide - includes guides from C++ to JavaScript
- AirBnB Style Guide - goes in-depth on JavaScript coding styles
- Github Style Guide - from branding, design to Ruby and JavaScript guides
- PHP-FIG Coding Standards - PHP-FIG has a wide range of coding style and other PHP coding standards
- Coding Conventions - a wide array of styles for different programming languages
IDE tools to help you keep your promise to coding standards:
- ESLint - helping fix problems in JavaScript
- W3C Validator - validating HTML/CSS code
- Prettier - an opinionated formatter for front-end code
Cowboy coding
Just look at the code below...
<?php
for ($i=1; $i <= $info['Docs']; $i++) {
?><img src="/prev/<?= alphaID($args['Docs']) ?>/<?= $i ?>?en"
style="max-width: 100%; max-height: 100%"><br><?php
}
if ($this->app->client['Domain'] == 'example.com') {
?><script src="/js/jquery-2.2.3.min.js"></script><?php
} else {
?><script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script><?php
}
?>
<script type="text/javascript">
$(window).on("load", function() {
window.print();
parent.printLoad();
});
</script>
<?php
$this->log->log([
'Type' => 'Doc',
'Action' => 'Print',
'Relevant' => $info['UUID']
]);
?>
...is this how you want to be remembered? Because if another developer sees this code I'm sure they think of murdering the author.
Cowboy-coding or spaghetti code refers to the erratic nature of developers writing code, disregarding coding styles ("Let's just add this line here..."), development environments ("Let's just add this line here on PRODUCTION...").
The process of writing code is only around 10% of the process of programming the other 90% consists of thinking solutions for solving problems, scheduling tasks, architectural decisions, code review, and audits.
Every developer has to have a management framework in place in which they work and well-defined processes on what to do in different scenarios.
So why do developers do this? Mainly, because of managerial pressures, experience and yes, laziness too, plays a role.
Developers need to learn not to act on the first impulse they have for a specific programming problem but take 10 minutes to really think about the solution they came up with and how well it fits into the overall project structure.
Regarding managerial pressures, I'm sorry to say this, but it's 100% the fault of bad managers. I have yet to meet a client who wants a feature right now disregarding any project management decision that needs to come before you write a single character of code.
Not updating dependencies
Already mentioned in the "Missing maintenance" section of the article, a regular update cycle should be performed on a weekly, bi-weekly, or at least every month.
Front-end development is highly dynamic, popular JavaScript modules (but not limited to) are updated daily and often introducing breaking changes. This is why it's recommended to update the dependencies regularly.
Updating regularly also has the benefit of reducing bugs and security holes. Use the latest package versions whenever possible.
Not using defensive programming
In software development there's this term called "defensive programming" which states, according to Wikipedia:
Defensive programming is a form of defensive design intended to ensure the continuing function of a piece of software under unforeseen circumstances. Defensive programming practices are often used where high availability, safety, or security is needed.
It simply states that developers should always create programs that can handle unforeseen scenarios, such as 3rd party services going offline, network requests taking too long, and so on.
What if a web application relies on a 3rd party API service like Twilio which goes offline, would this web application be able to cope with that error?
What if a request takes too long for some reason, would the application just hang or handle the long-running request by implementing a request timeout and returning an error?
If the API returns an error, does the front-end code retries the request or just simply give up showing either an error or not showing anything at all?
These are easy questions with complicated answers and even more complex implementations. Regardless, software developers should always practice defensive programming whenever possible to improve their code.
Not going through a checklist before deployment
Developers often forget to check their code before deployment resulting in bugs and immediate fixes, and re-deployments. 😅
In my opinion, this task should be automated with CI/CD, but that's not always possible or makes sense for small projects so it's best to do it manually.
There are two awesome resources I always use for API and front-end code:
Conclusion
Software development is a highly dynamic field of work, constantly evolving and inventing new ways of creating software applications.
You don't have to be a super developer to be a good developer.
A good developer is consistent first and hard-working second.
These methods presented above are mainly coming from experience. I made the mistakes and wrote them down so you can learn from them and make new mistakes, but not these ones. 😁
I hope you enjoyed this article, please comment and consider sharing it; and if you have any questions you can contact me here in the comments or on Twitter.

![Mistakes Were Made [Part 2]](https://cdn.hashnode.com/res/hashnode/image/upload/v1609509249527/BoUIePTcV.jpeg?w=1600&h=840&fit=crop&crop=entropy&auto=compress,format&format=webp)